How to get started with Markdown using Byword
Here at the The Sweet Setup, we really love Byword for writing in Markdown on OS X. We think Byword is the best of the bunch because it hits the sweet spot between simplicity and functionality. It offers a calm writing environment, yet has just enough features under the hood to make you a happy and more productive writer. Markdown is a great language to write in because it is fast, readable, and able to be converted to HTML.
We also like this Markdown book for learning even more about it. It’s by our good friends David Sparks and Eddie Smith. Markdown was invented by John Gruber, and has been used by many writers to quickly write and publish for the web. Once you learn the syntax, it’s a natural way to write and will make you more productive — especially if you write for the web.
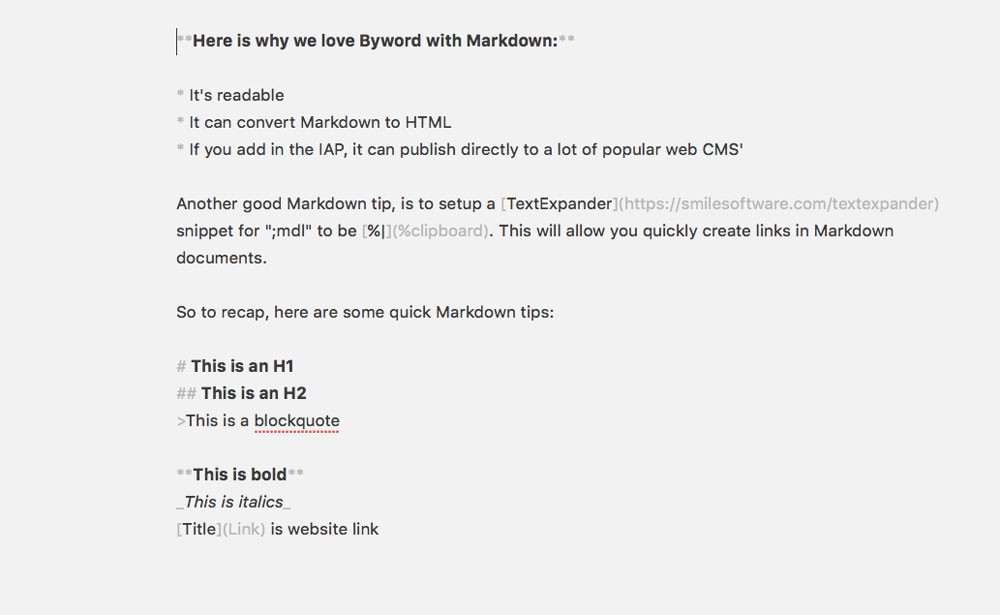
In the following screenshot, you can see what raw Markdown looks like when written in Byword:
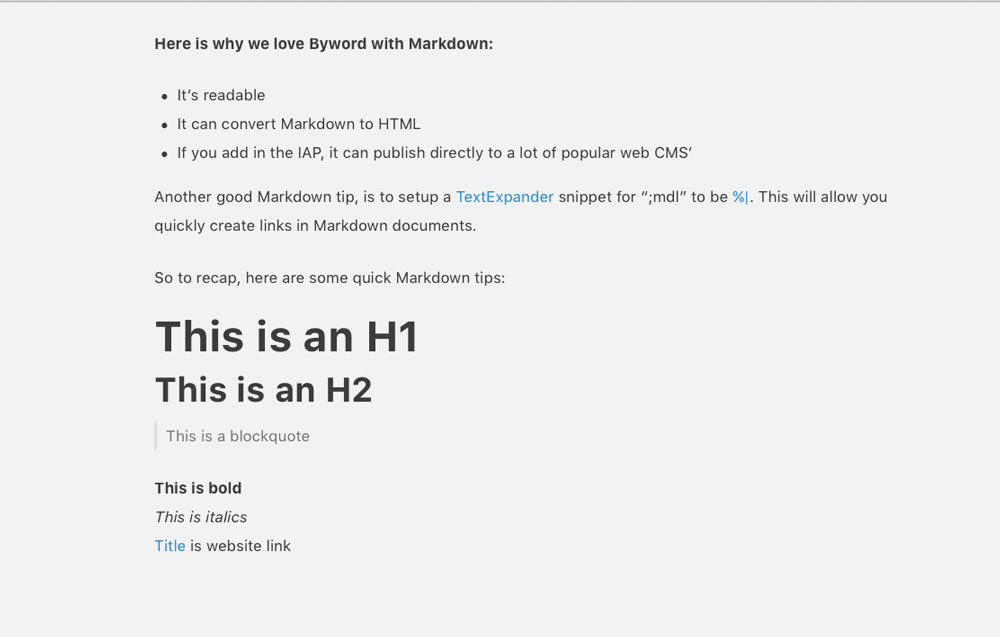
The next screenshot shows you what the text will look like once it’s published to the web, or in Byword’s Preview mode. To preview your Markdown, click File → Preview Markdown, or press Command + Option + P.
To copy the HTML output of your Markdown text in Byword, click File → Preview → Copy HTML. Many modern blogging systems (WordPress, Squarespace, Tumblr, etc.) support Markdown on the server side, so you can just paste your Markdown text directly into the compose window, and hit Publish. The more time you spend with the Markdown syntax, the easier it will get; Byword certainly makes it easier to learn because of the handy syntax highlighting that occurs as you type.
If you’d like to look at a sample Markdown file, we’ve provided an example that you can open in Byword. Just right-click this link, and click Download Linked File.
Byword is available as a Mac or iOS app.
We have more helpful tips right here.