The Power of Obsidian’s Local Graph
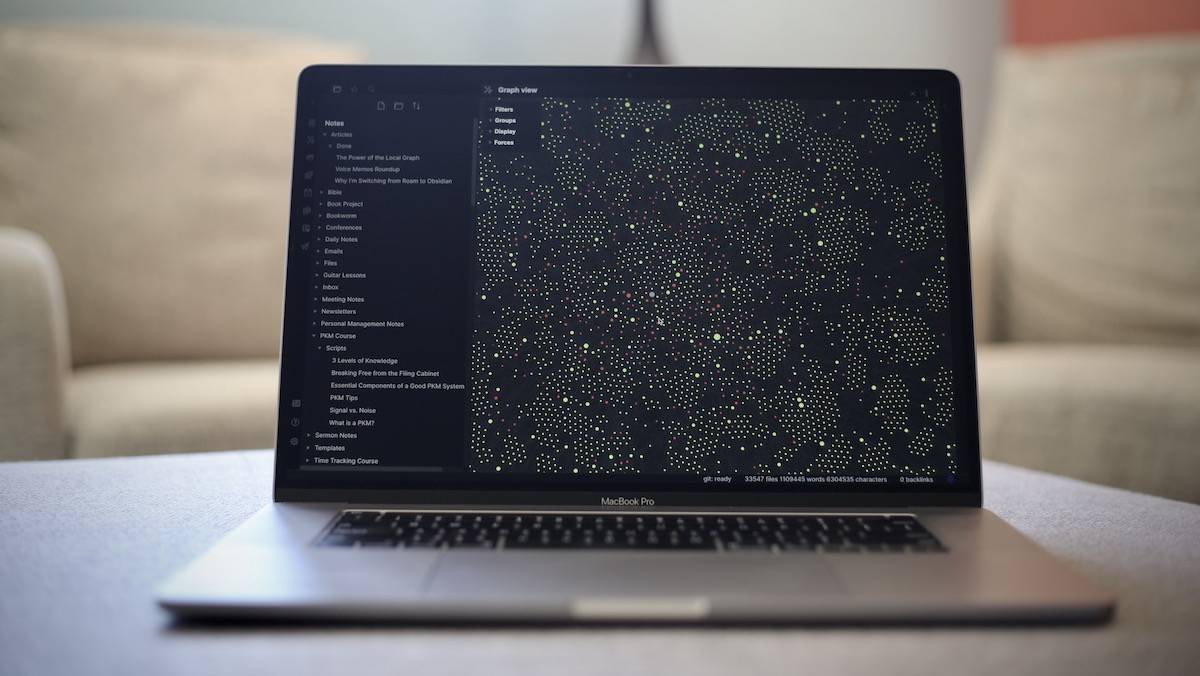
The promise of apps like Obsidian and Roam Research is to give you a tool for connected note-taking. With this approach, you can see the commonalities between your thoughts as your notes bump up against one another, allowing you to see connections and discover new insights. These connections are usually represented in some sort of Graph View, which can look like a complex spiderweb of notes and ideas.

It looks impressive, but in reality, it’s often kind of useless.
In this article, I’ll show you how to leverage the Local Graph in Obsidian to navigate your notes. And if you prefer to watch, here’s a video.
Note Linking & The Graph View
At the heart of the Graph View is the concept of note linking. By making connections between notes, you are saying that these two ideas or notes have something in common and belong together. The more ideas you link together, the more they impact one another and shape the eventual output — whether that be a blog post, podcast, video, or simply your developed thoughts on a topic.
Truth be told, your brain is doing this exact thing all the time. It’s really good at connecting the dots you collect and making new things out of them, but it may not feel natural at first.
I first stumbled on this idea in Steal Like an Artist by Austin Kleon. Before reading this book, I couldn’t describe myself as “creative.” I used to get frustrated because every time I tried to create, I’d eventually notice that my work ended up being heavily influenced by something I had read, seen, or heard somewhere else. I assumed that I just didn’t have the ability, the creative gene, to make anything inspired like so many of my internet heroes did.
But Austin Kleon helped me to realize that creativity is not coming up with something completely original. It’s simply remixing the things that you take in. In fact, nothing is completely original. When you create something, you are simply connecting the dots in ways that haven’t been connected before.
I decided that I wasn’t going to worry about judging the output anymore. I was simply going to do my best to collect new dots and let my brain connect them however it was inclined to do so. Whatever came out was simply the logical result of the dots I had collected. I had a formula for my creativity. I was going to improve my creative output by simply collecting better inputs.
What I love about the Graph View is that it allows you to visualize these connections that already exist in your brain. It also allows you to manipulate the dots and connect them in new and interesting ways. The more interesting dots you collect and connect, the more valuable the output — whether that be a blog post, a podcast episode, or simply a way of working through your thoughts on a particular topic.
At the heart of this graph view is the concept of bidirectional linking, which is actually a lot more than just a link from one page to another.
Bidirectional Linking > Wiki-Style Crosslinking
Note that bidirectional linking is not the same as wiki-style linking, which many plain text apps like nvALT have supported for a long time. You use special characters (oftentimes double brackets, just like in Obsidian) to create a link to another page, but the important difference here is that the link only goes one direction.
As a basic example, let’s say you have a note that serves as a table of contents for a library of other notes. In this table of contents note are wiki-style crosslinks to a bunch of other notes. This allows you to navigate to your individual notes from the table of contents, but not the other way around. Yes, you have a link between the notes, but it’s only useful from a single direction. It’s like a one-way street in your brain. It’s fine if you always approach that note from a single direction, but it’s not great if you want the freedom to explore.
Yes, you can turn this into a two-way street by adding a link back to the original page, but it more than doubles the amount of work when adding a link if you want this kind of connection for every link you add:
- You have to create the link from Note A to Note B
- You have to open Note B and a link back to Note A
- You have to go back to Note A and continue what you were doing
This is too much friction for me personally. I find I forget to add the links back to the original note more often than I actually add them, which makes my sad, broken cross-reference library more frustrating than useful.
But this is solved with bidirectional links because the link back to the referring note gets added automatically.
With a bidirectional link, the relationship between the linked notes is visible in the Linked Mentions section of both notes. This gives you the freedom to follow your thoughts in either direction, and is visible not only in the big graph view in Obsidian but also the Local Graph.
And this, my friends, is where the magic happens.
Using The Local Graph in Obsidian
You can access the Local Graph in Obsidian by clicking More Options for a note (the three dots in the upper-right) and selecting Open Local Graph.

This opens a new pane displaying the Local Graph for the note. You can drag it into either the left or right sidebar (depending on your preference) so you can always see it, and it will automatically update as you select different notes. You can click on a new note from the File Explorer in the left sidebar, or you can click on one of the dots displayed in the Local Graph to jump straight to that note.
And this is where things start to get interesting.
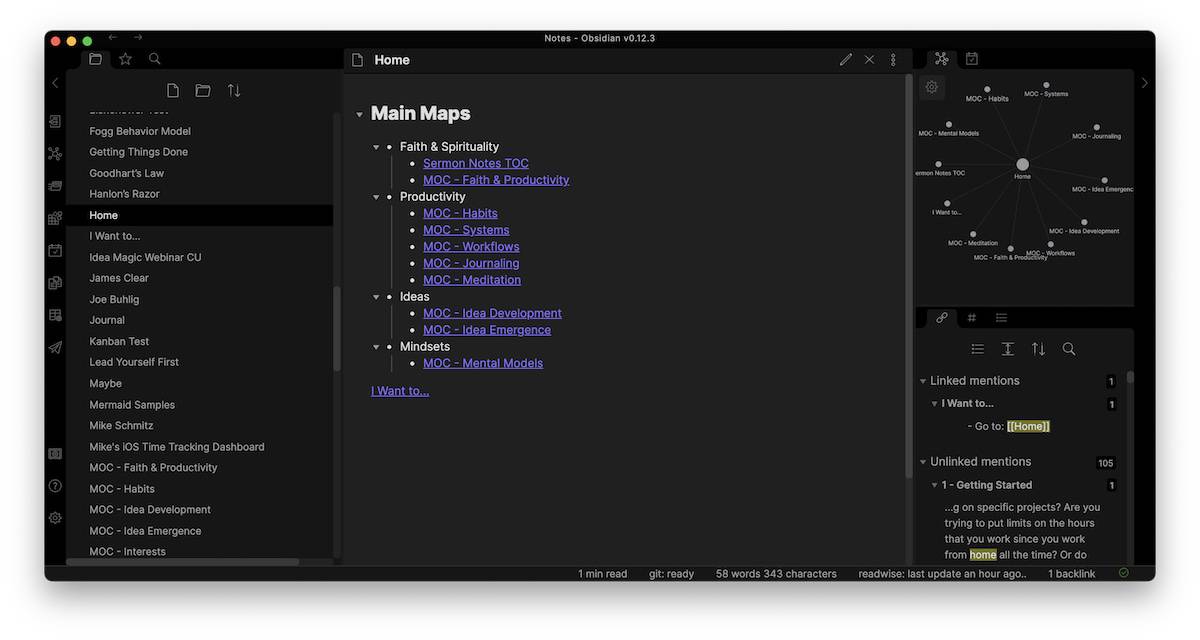
If you make good connections between your notes, over time your vault turns into a choose your own adventure story. You can start at a specific place (i.e. your Home note), and navigate through your library using only the linked mentions displayed in the Local Graph.
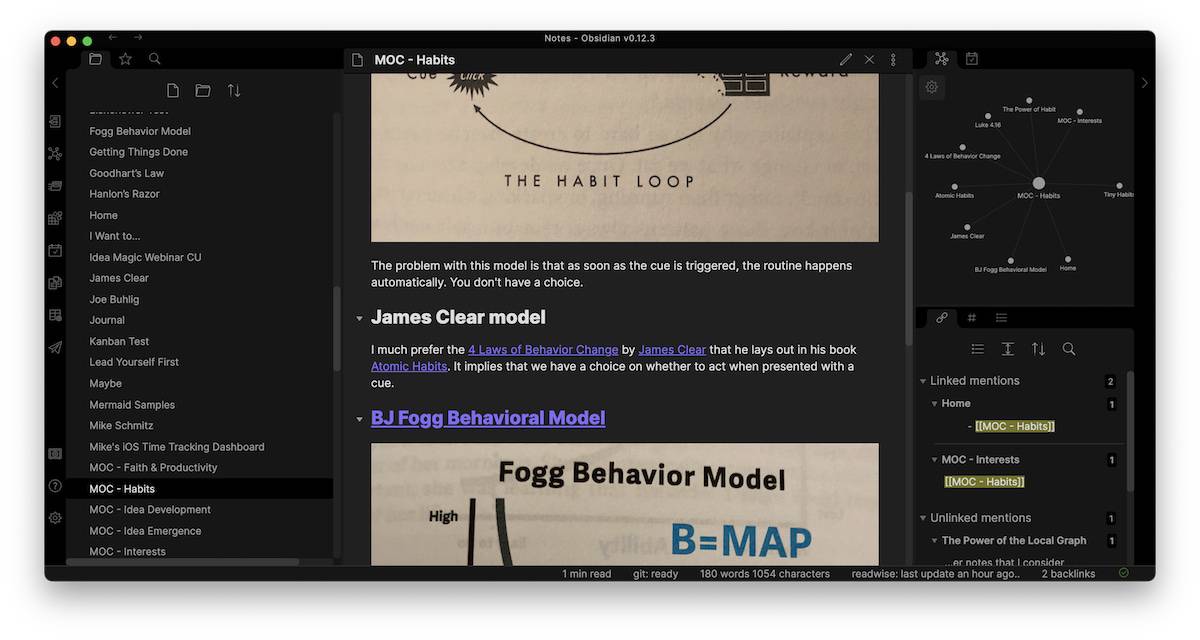
For example, from my Home note, I may want to develop my general note on habits. I call this a Map of Content (or MOC, a term I picked up from Nick Milo of Linking Your Thinking), and it has a few of the things from other notes that I consider important as well as a few opinion notes about the topic. Clicking on the MOC – Habits link from my home note takes me to that note and updates the Local Graph instantaneously:

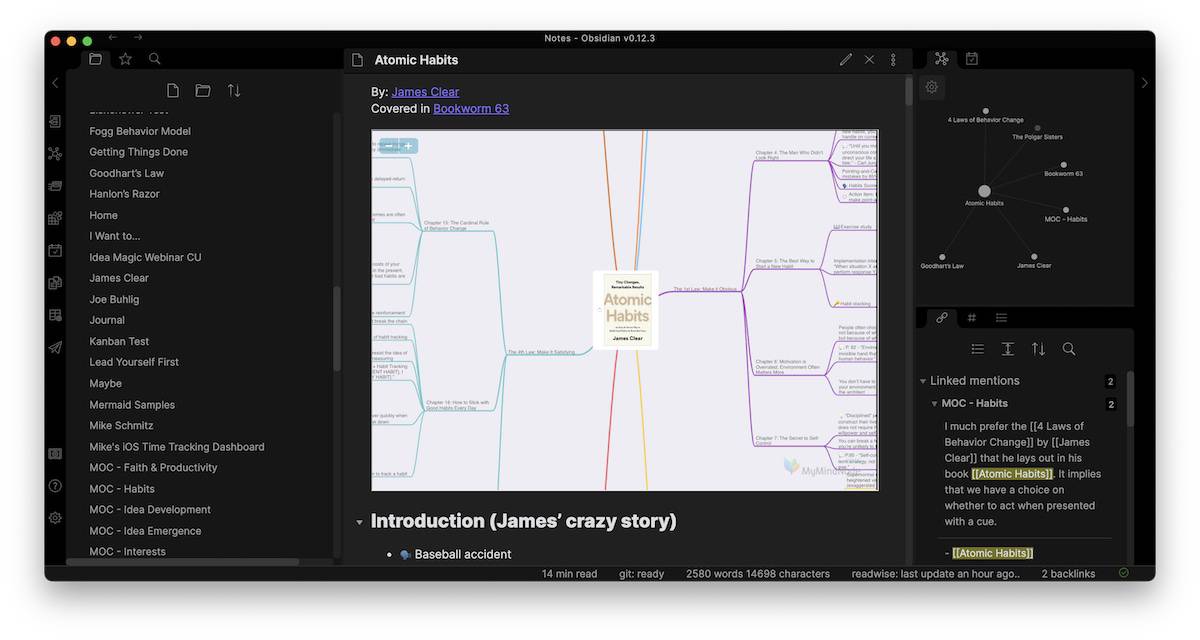
From here, I may want to review my notes on the book Atomic Habits by James Clear. So clicking the Atomic Habits link takes me to that note, and again, the Local Graph is updated.

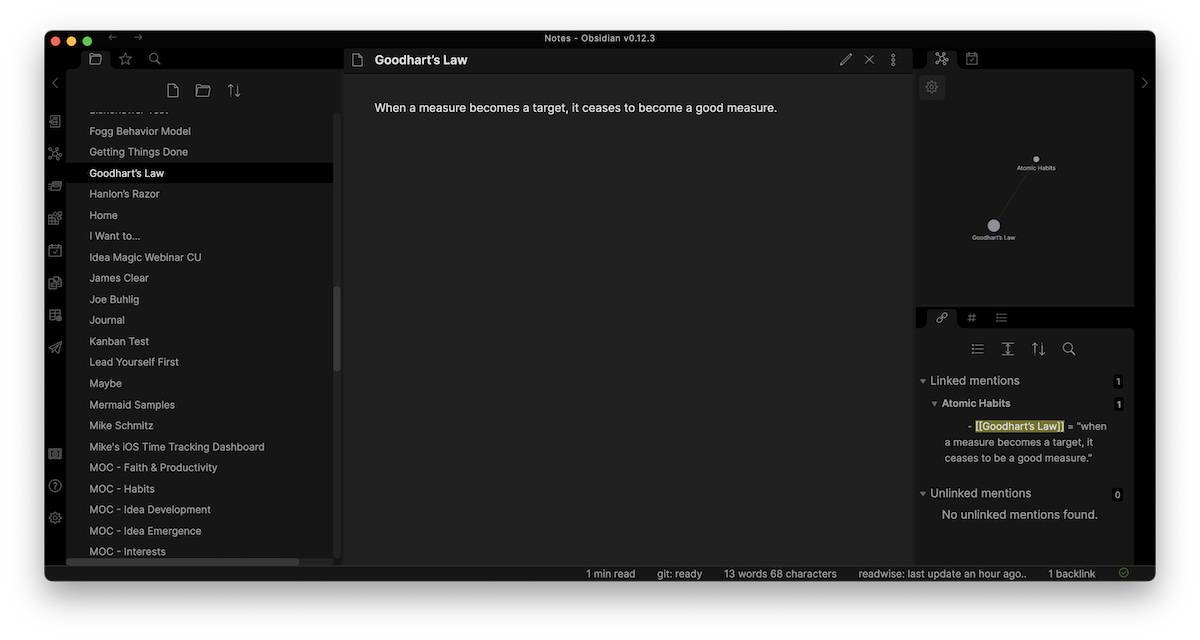
While perusing my notes from the book, I come across a concept known as Goodhart’s Law. This is a pretty important idea, so it actually has its own note that I can view from this page by again clicking the link.

I’ve now gone several levels deep in landing on this idea that when a measure becomes a target, it ceases to be a good measure. But what’s really powerful about this is that it works both ways. I could have started at my Goodhart’s Law note (maybe something reminded me of that note and I decided to look it up) and navigated my notes the other way as well.
The secret to making this work is to make atomic notes. The word atomic actually means “of or forming a single irreducible unit or component in a larger system.” So an atomic note is one that can’t be broken down any further, like my Goodhart’s Law note. By having a bunch of smaller notes in your library, you have the building blocks for connecting and creating in new and powerful ways.
If you’re used to keeping large notes and sorting them in folders, this can be a game-changer. Instead of having to drill down into your folder hierarchy or search for something specific, you can stumble upon the relevant information and jump across categories by using these bidirectional links to connect the atomic notes in your library. It does take a little more intentional effort when making notes, but the long-term payoff of being able to come at your ideas from multiple angles is worth it.
