Ulysses Writing Tip: Using Text Replacement for Inline Notes and Annotations

When I am writing an article for my website or newsletter list, I try to focus on just that: writing.
But the problem is that as I am writing, I am also thinking about what links, photos, or screenshots I want to add to the article. And there is usually at least a specific section that I know needs more writing or more research before it’s ready to go.
However, if I pause from writing every time I want to add in a link, capture a screenshot, or embed an image, then the overall flow of the article suffers. The best thing to do is to write when writing, and then add in all the extra stuff later when editing.1
But focusing just on the writing and ignoring all the extra stuff has a dilemma of its own…
If you don’t add in all the extra stuff at the time you are writing and thinking about it, how will you remember what you wanted to add and where you wanted to add it?
Simple: You create inline notes for yourself.
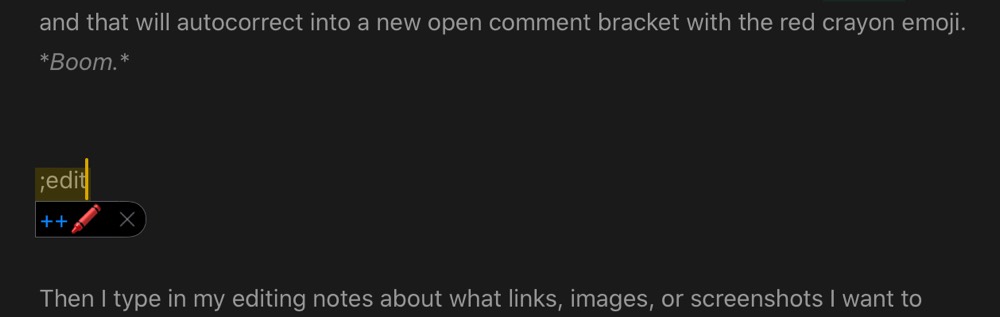
How I do it in Ulysses is to simply write out a quick, inline annotation by typing ++ at the beginning of a new line. I also add in the red crayon emoji (?) for some visual flare.
To make inline annotations even faster and easier, I use iOS text replacement. So what I actually type is the word “edit” with a semicolon in front of it — ;edit — and that will autocorrect into a new open comment bracket with the red crayon emoji. Boom.

Then I type in my editing notes about what links, images, or screenshots I want to add, hit return, and Ulysses will automatically close up the comment bracket for me.
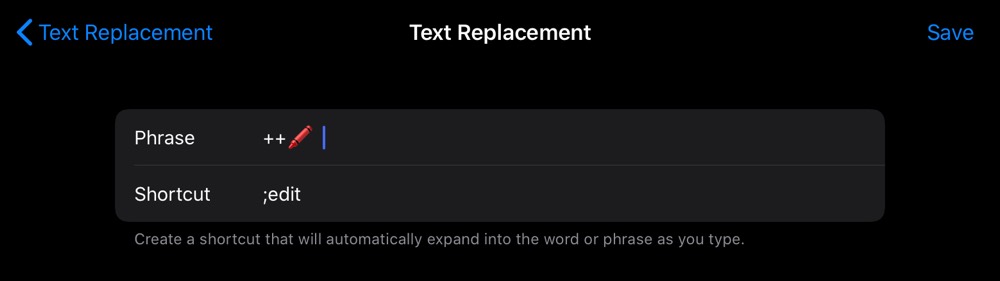
Here’s how to set up text replacement shortcuts on your iPad (works on iPhone, too):
- Open the Settings App and go to General → Keyboards → Text Replacement.
- Tap the
+button in the top right to create a new Text Replacement shortcut. - Enter in the Phrase you want (your desired end result).
- Enter in the shortcut you want to use (like
;editin my example). - Then Save it.2

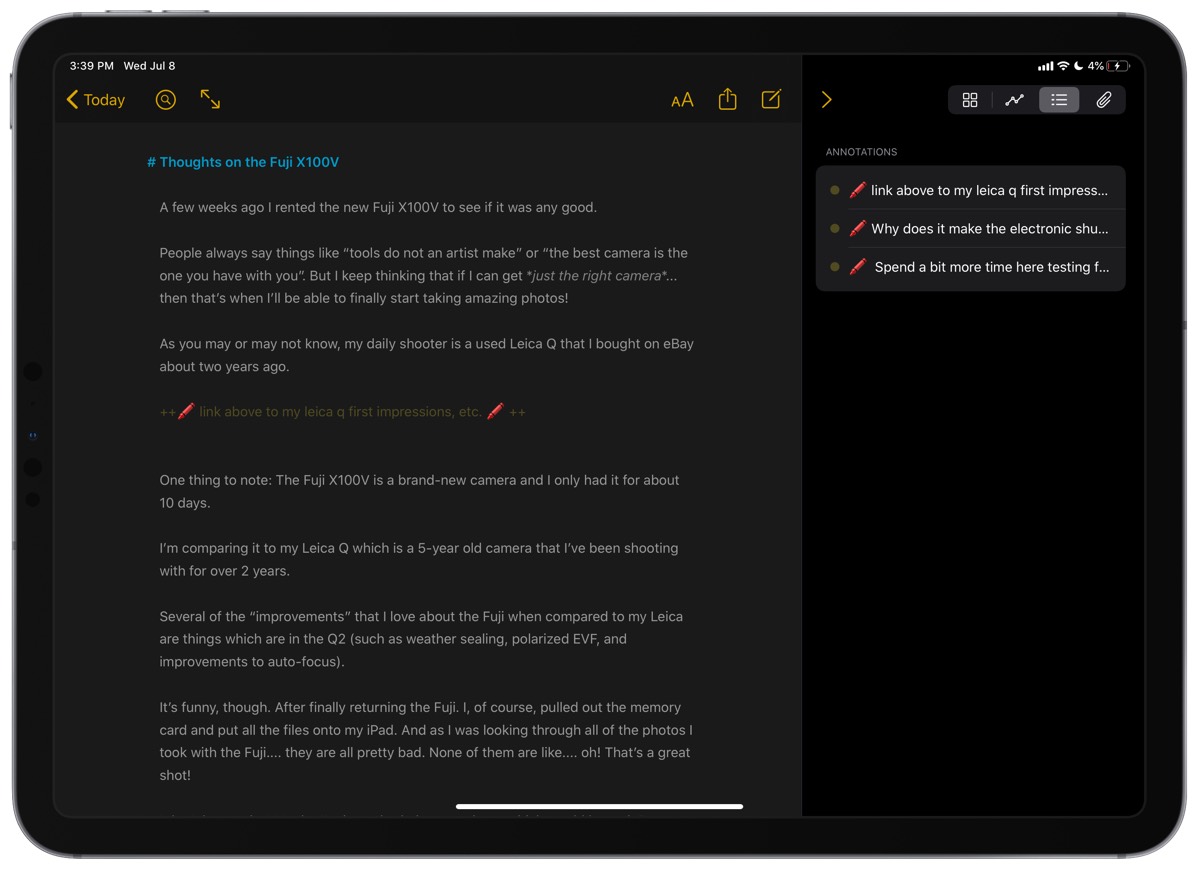
Viewing a List of Your Annotations in Ulysses’ Sidebar Dashboard
An additional bonus of using inline annotations in Ulysses is that they are all listed in Ulysses’ sidebar dashboard.

So, instead of having to scroll through the whole document, I can simply work through them one by one before publishing the article.
For a video walkthrough of my five favorite Ulysses features, watch this.
For our complete video course on how to set up and use Ulysses (including behind the scenes workflow examples from others), check out the freshly-updated Learn Ulysses course.
-
Two brief sidenotes about breaking up my writing workflow like this. First of all, writing is actually three separate activities: coming up with ideas; turning those ideas into drafts; editing those drafts into publishable pieces. And secondly, my friend, Sean McCabe, has an excellent article about the fact that all of the separate activities around content creation require a different level of energy. ↩
-
Bonus: These Text Replacement shortcuts will sync across your iPad, iPhone, and Mac. And, they’ll work in any text field in any app. ↩
