Share From Drafts to MindNode to Easily Visualize Your Documents
One of my favorite things about Drafts is that it’s so easy to capture thoughts there, and with the assistance of the arrange mode (that even works on a line by line basis) you can really get your content organized. But after you’ve done this, I often end up wanting to see this as a mind map in MindNode, which can be a little fiddly to do manually.
So instead of trying to use the Quick Entry or paste all your text and then fix the surplus main node, you can use MindNode’s URL schemes inside of a Drafts action to send a document from Drafts straight to MindNode with a single tap.
mindnode://import?format=txt&name=[[title]]&content=[[draft]]
This URL scheme imports your Draft to MindNode in text format and uses the title ([[title]]) of the draft (the first line) as the name of the document, and everything in the draft ([[draft]]) as the content. This means you need to indent your text to take advantage of the structure.


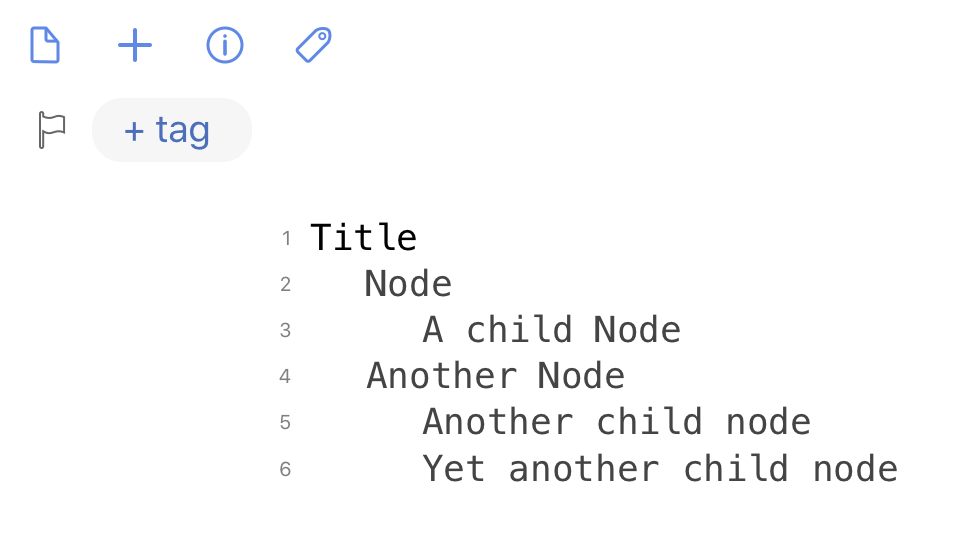
Title
Node
A child Node
Another Node
Another child node
Yet another child node
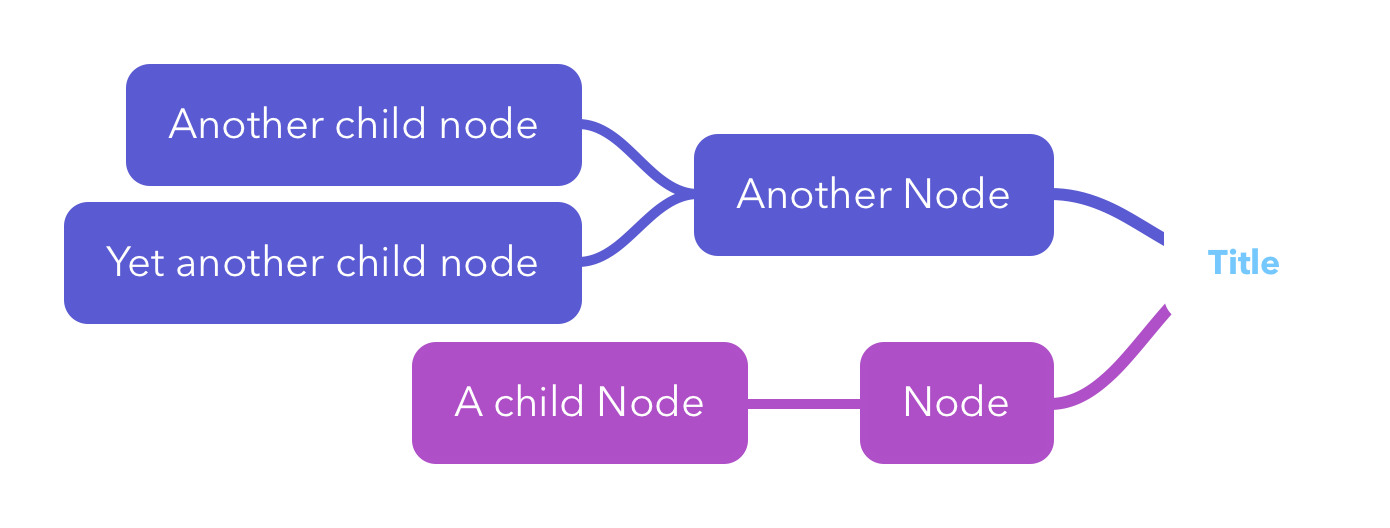
If your Draft looks something like this (if you’re trying this on an iPhone, you might need a tab key), then you’ll end up with a MindNode mind map that uses Title as the center node and has two nodes branching off of it, each with child nodes.
This format is both extremely simple and very powerful as it allows us to take almost any indented document and quickly transform it into a mind map.
You can download the Drafts action here.
But, what if you want to use a mind map to visualize the structure of a document? This is rather more complicated, as you need a script step that goes through your draft, finds all the Markdown headers, and then adds them to a text list with the appropriate level of indentation. I’m sure some of you are thinking “I’d never manage that,” and fortunately for you, you don’t need to!
let headers = draft.content.match( /^#+?[ \t]+\S.*$/mgi );
let mindMap = '';
headers.forEach(function(header){
mindMap += header.replace(/#/, '').trim().replace("# ", "#").replace(/#/g, "\t") + "\n";
});
draft.setTemplateTag('mindmap', mindMap.trim());
This script goes through the whole draft and finds all the headers. Then it goes through each header and adds it to a variable called mindMap at an appropriate level of indentation — this means that something at the Header 1 level doesn’t have indentation, and something at Header 2 has one tab before it, 3 has two tabs, and so on. The last step in the script is to set a template tag called mindmap to the tab-indented list that the script built.
The second step in our action probably looks familiar:
mindnode://import?format=txt&name=[[title]]&content=[[mindmap]]
It is the same as the script before, but instead of sending our whole Draft to MindNode, we’re sending the custom template tag the script created.
You can download the Drafts action here.
And now for our final action, what about just sharing a whole Markdown document, including our paragraphs of prose? You can do that too, and that also uses the URL scheme action again. This is more similar to our first action:
mindnode://import?format=markdown&name=[[title]]&content=[[draft]]
In fact, the only thing that’s different here is that the format has changed from txt to markdown so MindNode knows how to interpret the text correctly. Any paragraphs below a Markdown header will be added to its node as a note so you can see everything at once.
You can download the Drafts action here.
I hope you find one or more of these actions to be useful!
We have more useful workflow examples right here.
