How I Use Data Jar to Resize and Upload Images to the Web via Shortcuts

Data Jar is one of those geeky apps that I have no business using. If you use the word “dictionary” in relation to Apple’s Shortcuts app, my eyes glaze over and I hit a mental roadblock.
But after just a little experimentation and just a little research, I was able to use Data Jar to replace an issue in an old shortcut.
In short, Data Jar acts as a place to store lists and dictionaries as part of Shortcuts automations. As you progress through a shortcut, Data Jar can accept and store input, and then you can recall that input either later on in the shortcut or you can access the input from iCloud Drive. I use the iCloud Drive route myself, but the ability to store stuff inside Data Jar midway through a shortcut is going to be powerful in the right hands.
As noted, my use of Data Jar is pretty limited. After a server switch here at The Sweet Setup, I ran into issues with a shortcut provided by colleague Jeffrey Abbott that resized images and auto-uploaded them to the site’s WordPress back-end. After attempting to make some changes, I opted to rebuild the second half of the shortcut using Data Jar.
Jeffrey will dig into how he built the image resizing shortcut next week. Today, I’ll show you how I have used Data Jar to smooth the process of uploading resized images and auto-copying the appropriate URLs to the clipboard.
The Image Resizing Shortcut
I’ll give a short and sweet about this resizing shortcut to provide some context first.

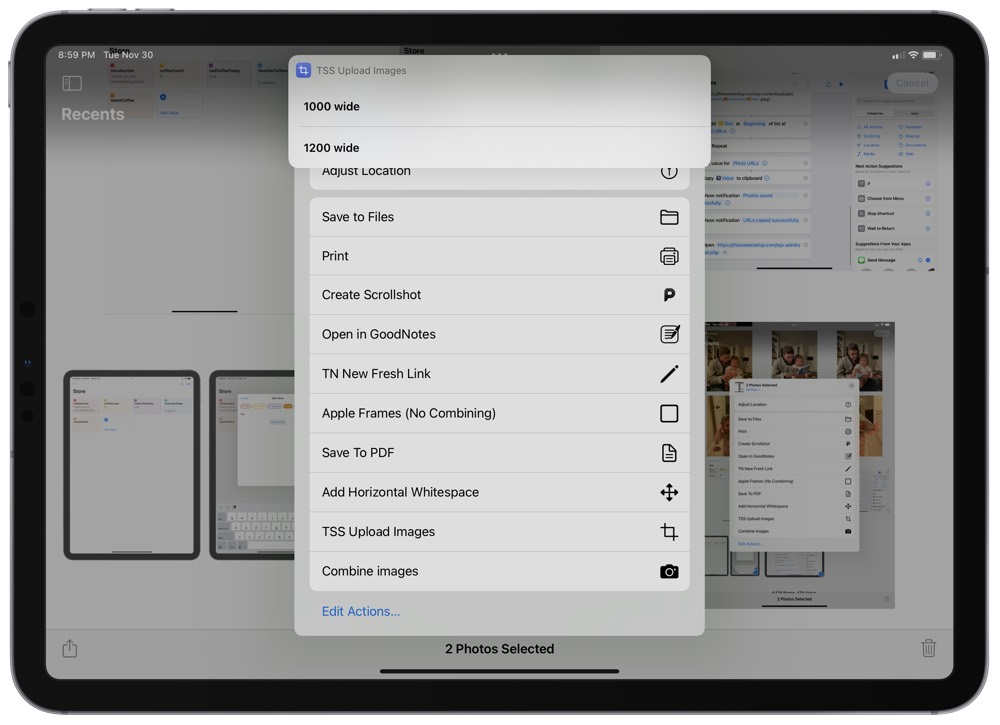
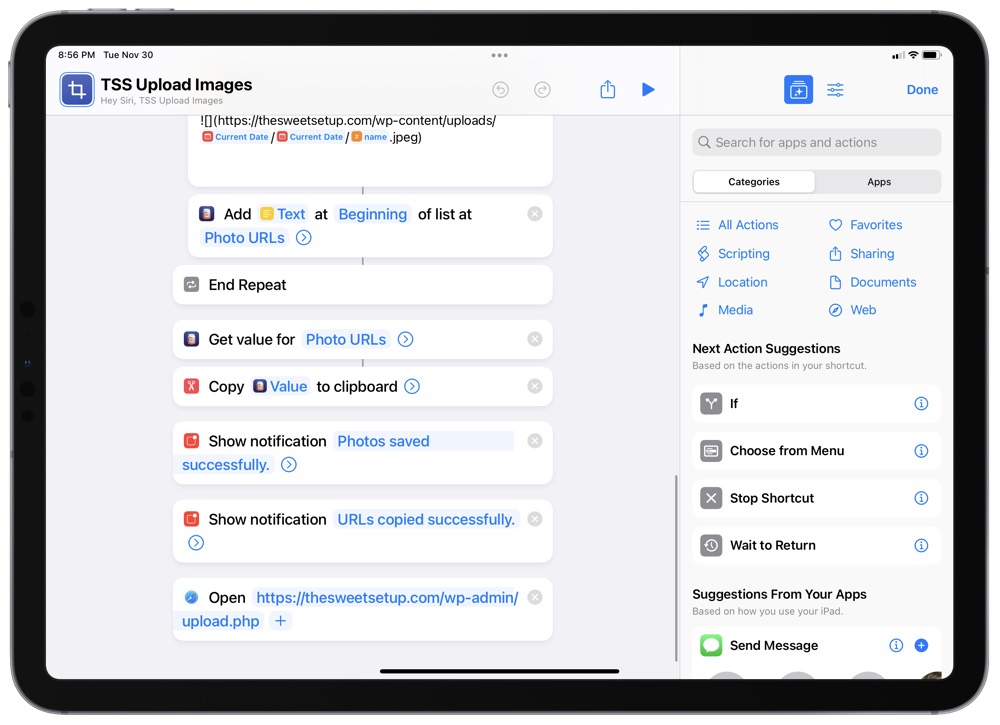
This shortcut takes input from an app like Photos, asks you to provide an image name, and asks for you to choose between one of two different image sizes. My version of this shortcut has a repeat loop to allow me to resize multiple photos at once. At the end of each loop, output is generated by the shortcut in the form of a resized .jpeg image.
Once the loop is complete, the shortcut opens The Sweet Setup’s CMS in Safari and I can navigate to the appropriate window to upload the resized images.
Before the server change, this shortcut actually uploaded all the resized images automatically. My version of the shortcut is a little more manual in the process of uploading.
How I Use Data Jar to Store Shortcuts’ Output

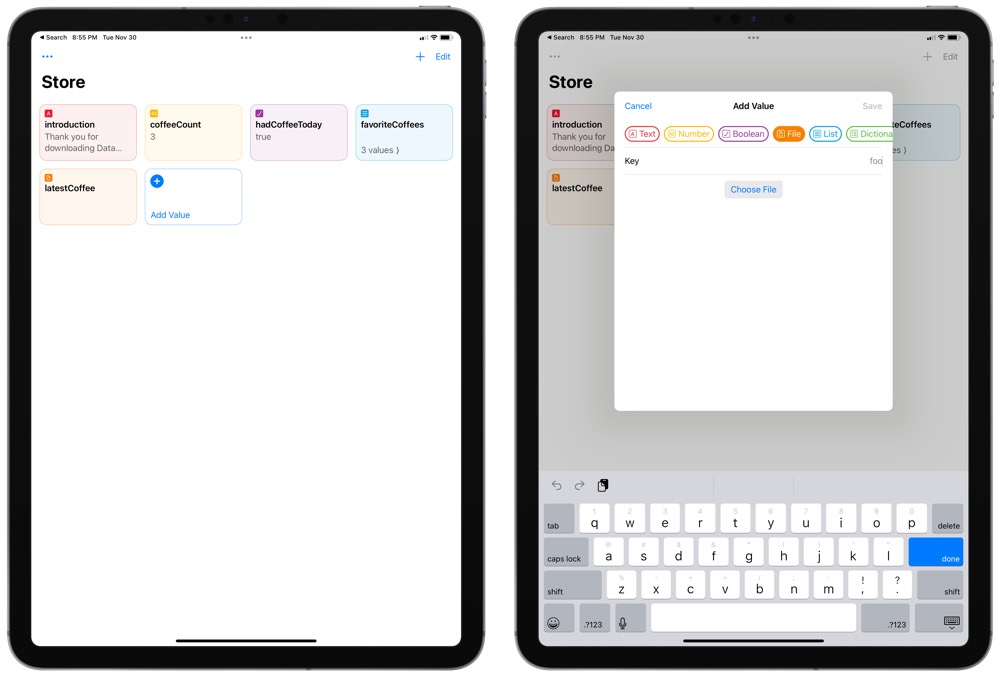
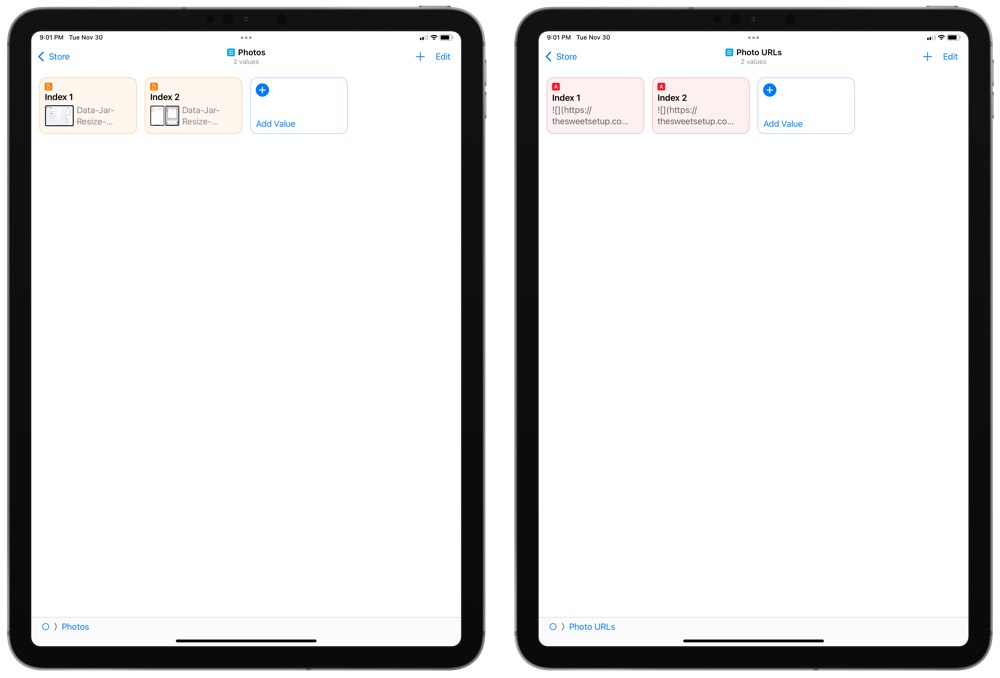
After each image works through the shortcut’s loop, a .jpeg is generated that is either 1000px wide or 1200px wide depending on the option I’ve chosen (I generally choose 1000px wide for screenshot mockups and 1200px wide for actual hero photos). At the end of each loop, each individual image is saved to a dictionary inside Data Jar and a URL is created and saved to the top of a list inside Data Jar. This is all generated automatically and is completed before the shortcut opens WordPress in Safari.

Before Safari is opened, the shortcut grabs all the generated URLs in the Data Jar list and copies the entire list to my clipboard. These URLs are pre-formatted in Markdown, allowing me to paste my clipboard in any Markdown-ready app and I have all the image URLs inserted and ready to go. This is great for Ulysses — you can use the Option + Command + V keyboard shortcut for directly pasting Markdown into a Ulysses sheet.

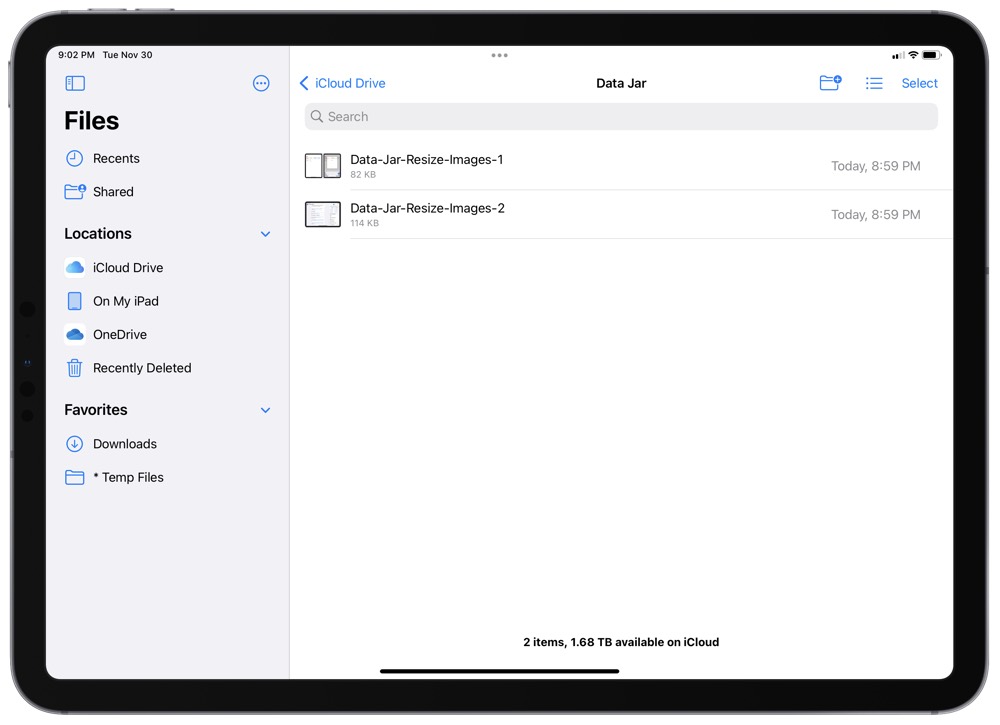
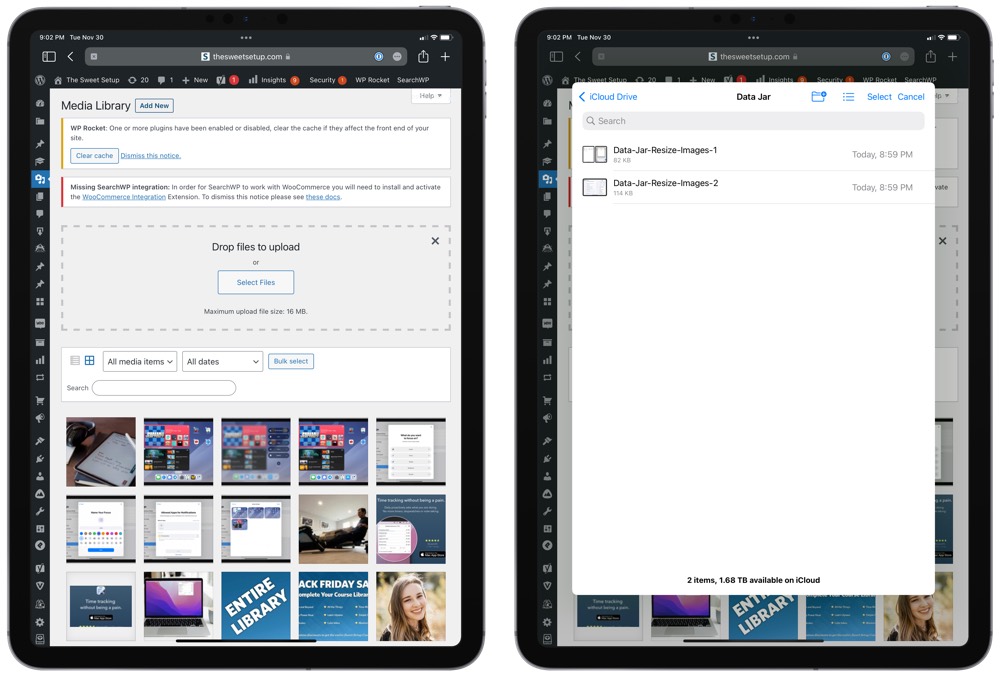
Secondly, Data Jar has this magical ability to accept input like images and save everything inside a folder in iCloud Drive. This particular feature is why Data Jar has worked so well for me for so long. Once WordPress is opened and once I’ve logged into our CMS and navigated to our media library, I browse in the Files app for the Data Jar folder that has all the outputted images saved from the shortcut. From here, it’s as simple as selecting all the required images from the Data Jar folder and uploading to WordPress.

It’d be great if I could do all this uploading and URL-generating without any manual input, but it only takes a few taps at the end of the workflow to upload all the resized images to WordPress.
Clearing Data Jar
This might be the most annoying element of using Data Jar to store outputted resized images and to generate and store pre-formatted URLs. I don’t think it’s a dealbreaker, but I am sure there is a workaround I haven’t discovered yet.

Long and short, Data Jar needs to be cleared from time to time or this automation doesn’t truly work. Once a resized image has been generated by Shortcuts and is saved to the Data Jar dictionary, it stays saved in that dictionary until you manually delete it. Same goes for the generated URLs — that list will continue to compile URL after URL and copy the entire list to your clipboard until you go in and clear the list.
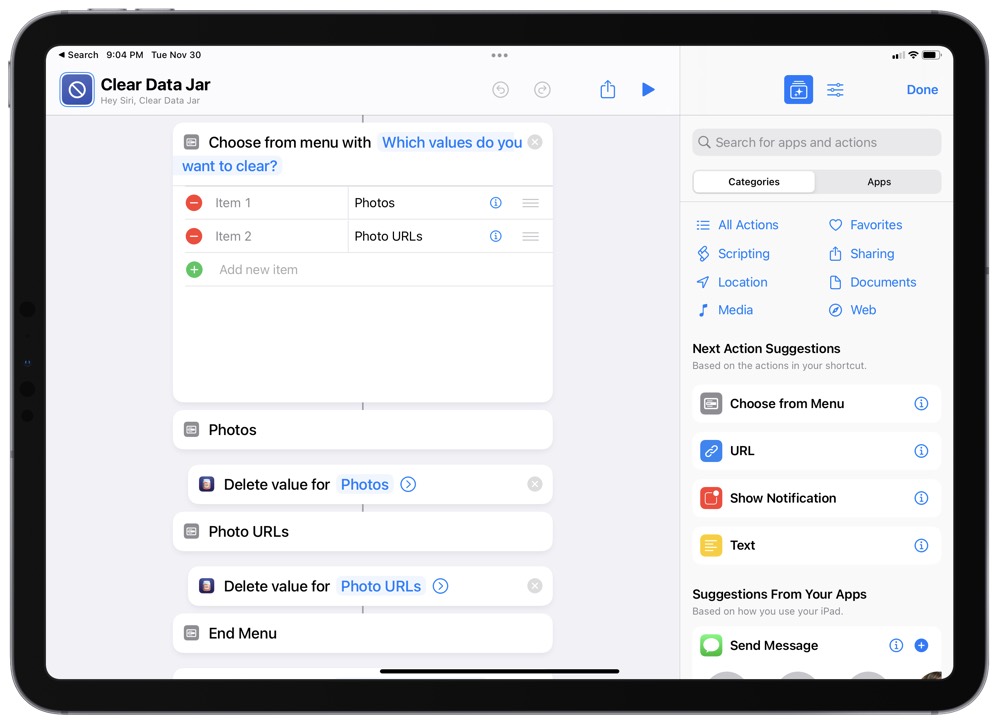
I’ve created a separate shortcut for clearing out my two Data Jar lists. This shortcut simply asks which bucket I want to clear (Photos or Photo URLs) and then uses Data Jar’s Delete Value action to delete the entire dictionary or list.
Once cleared, all images inside the Data Jar folder in iCloud Drive and all the generated URLs are deleted. The next time you run the shortcut, only the current resized images and the current photo URLs will be present in Data Jar.
Wrap Up
Again, my usage is likely the least exciting way to use Data Jar in conjunction with Shortcuts. I really like the way I can generate URLs and save them in a list while saving images to a folder in iCloud Drive. This doesn’t create an extra note inside Drafts or some other app, and it doesn’t save the generated images on my desktop or some other annoying location. For my workflow, I like the cleanliness Data Jar provides.
I imagine some folks may read this and immediately think of different ways to save resized images or automatically clearing out the generated URLs without needing a second shortcut. If you immediately think of something, let me know on Twitter!
As you’ll see from Jeffrey next week and beyond, Data Jar can be used in so many different ways. It’s a simple app that adds onto Shortcuts in a meaningful way. And given it’s free to use, I recommend everyone experiment to see how Data Jar could improve their oft-used shortcuts.
We have more helpful tips right here.