How to Use Digital Ocean for Web Development on an iPad

While some people have loved the latest editions of MacBook Pro keyboards, others have not. I fall on the side of not liking them at all, which left me with a choice to make with my aging 13” MacBook Air. Do I keep using it or look for alternatives?
After trying Linux and other machines, I turned to my 9.7” iPad Pro wondering if I could do all my work from an iPad. I already had my writing, audio editing, and video workflows nailed down with the iPad, but there was a gap for my web development work.
After some research, I was happy to find that it’s quite possible to do all my web development work on an iPad in almost the exact same way I worked on my MacBook Air. Not only did this give me a much less expensive computer with which I could replace my MacBook Air, it also gave me a much more portable and focused work environment.
Here is how I do web development on my iPad Pro.
Blink Shell
I was already a Vim user, so I knew that if I could get a good terminal session connection to a solid VPS provider, I would be able to use my current setup with few (if any) changes. While there have been a number of terminal applications for iOS, none of them offered the key feature that Blink Shell offers to make web development on an iPad possible.
The biggest drawback to other terminal applications was that they connected over SSH and SSH only. While SSH is great for all sorts of reasons on a computer, it’s less than ideal for a slightly less stable connection that you get with iOS. When iOS kills an app in the background, SSH is disconnected. If you’re using a cell-connected iOS device, then you’re also switching towers at times, which also kills SSH connections.
This is where Mosh in Blink Shell comes in. Mosh is very similar to SSH, but has the added benefit of being able to reconnect with high reliability when you come back to Blink. I’ve had connections that are multiple days old still come up when I get back to a client project after a weekend off.
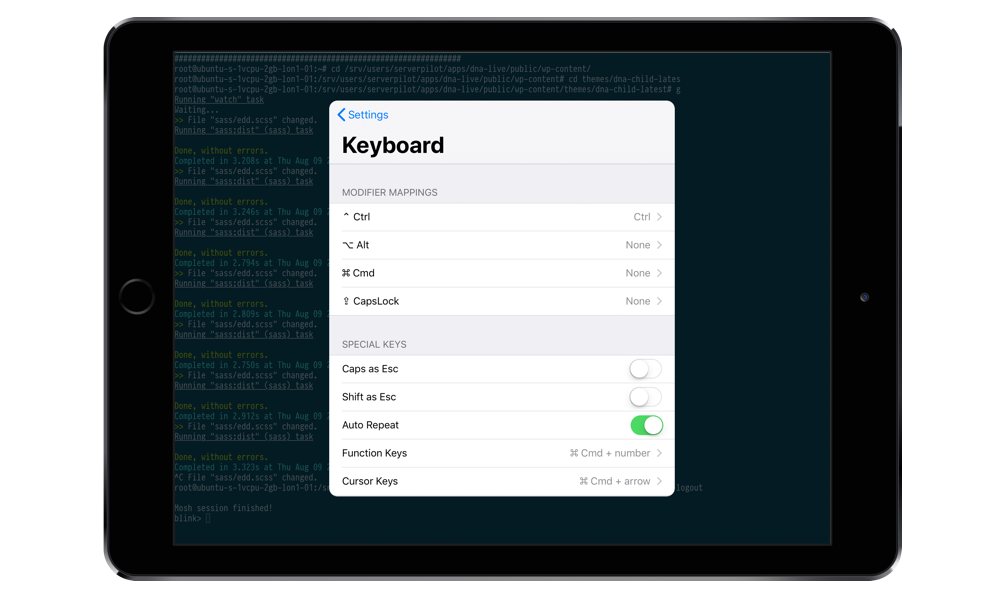
Blink Shell also offers some other niceties like remapping the escape key to caps lock. This is important for iOS because many iOS keyboards don’t have an escape key. Instead where you usually have escape, you have a key that takes you back to the home screen of your iOS device.

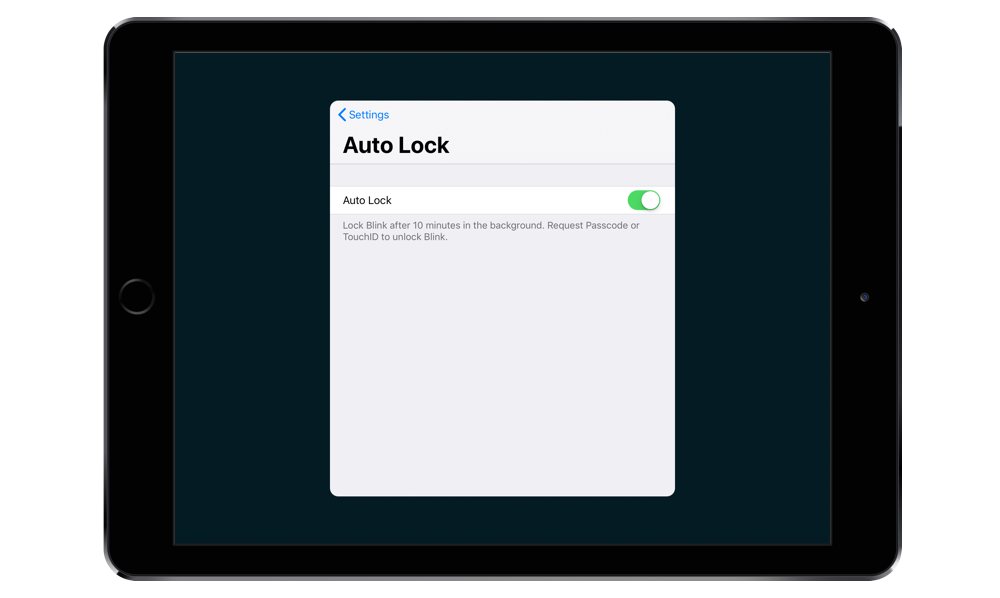
To enhance your security with the longer-lived connections that Blink and Mosh allow, you can also set Blink Shell to lock after 10 minutes. Then, if someone randomly grabs your iPad, like my kids do sometimes, Blink is locked and they can’t accidentally do anything.

Finally, Blink does a great job with your SSH keys. SSH keys allow you to log in to a server without a password and are a key component of any developer’s workflow. I use my SSH keys with many client sites, Github, Bitbucket, and lots of other places as I set up deployments for clients.
But Blink is only the iOS component of doing web development with an iPad. You also need a decent VPS to host your work. This is where I turned to Digital Ocean.
Digital Ocean
While The Sweet Setup is on a fairly large server to deal with the traffic it gets, I don’t need that same setup for my development environment. For each of my clients, I spin up a $5/month Digital Ocean droplet and run it as a staging site.
Once you have your standard droplet set up, you’ll need to add a few things, like Mosh to the server. I usually run on Ubuntu, so that means the commands to install Mosh are:
sudo apt-get install python-software-properties
sudo add-apt-repository ppa:keithw/mosh
sudo apt-get update
sudo apt-get install mosh
After that, you’ll need to open up the port for Mosh so that your server can accept your connection. Most droplets will only need this single line to allow Mosh to accept connections properly.
sudo ufw allow 60000:61000/udp
If you’re running a different OS or have other firewall considerations, then Digital Ocean provides a more comprehensive guide to setting up Mosh.
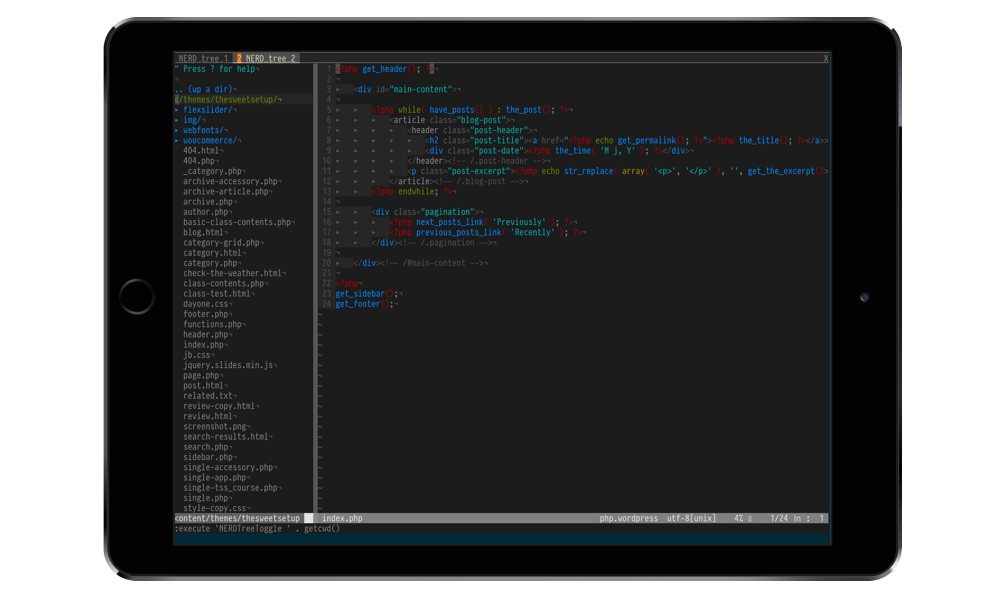
With Mosh configured to accept connections, it’s time to set up your code editor of choice. Remember, we’re working in terminal, which means we can’t use big IDEs (Integrated Development Environment). In this case, we can use editors like Vim or EMACS.
If you’re a Vim user like I am and do WordPress development, then you can grab a copy of my Vim configuration on Github.
You can find a full explanation of how to setup my Vim configuration on the Github page and what exactly each component does. The basics are:
- Clone the repository to your home directory.
git clone https://github.com/curtismchale/WPTT-Vim-Config.git ~/.vim - Install Vundle to manage the configuration.
git clone https://github.com/gmarik/Vundle.vim ~/.vim/bundle/vundle - Make sure
.vimrcand.gvimrcare all pointed to the same place, which allows this configuration to be used on other platforms like macOS.
ln -s /.vim/.gvimrc /.gvimrc && ln -s /.vim/.vimrc /.vimrc - Finally, install the Ubuntu dependencies.
sudo apt-get install exuberant-ctags sudo apt-get install ack-grep
With that done, you have a development environment set up on your Ubuntu droplet.

Ergo Web Tools
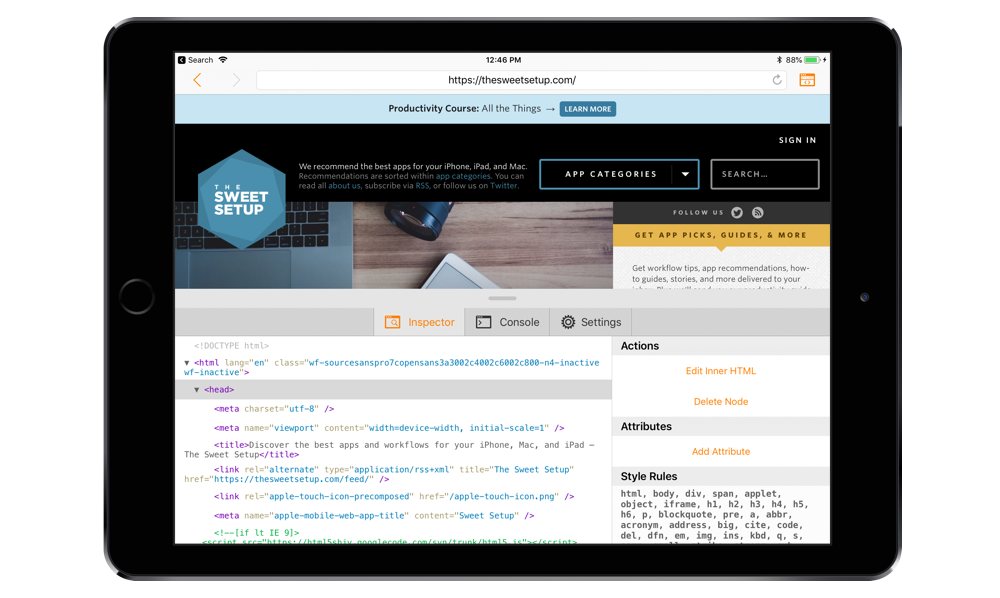
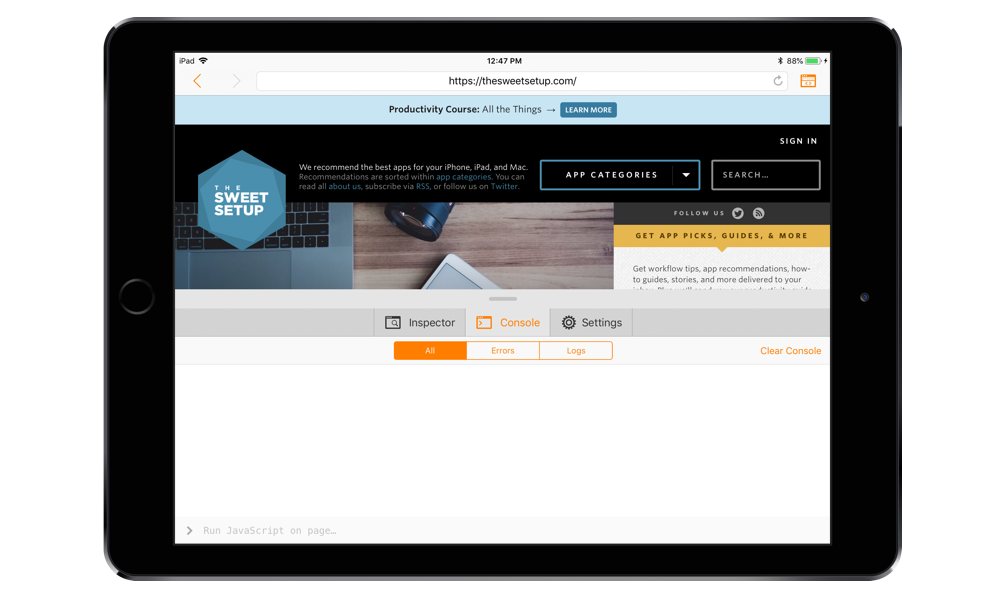
Next, you’re going to need a good web browser for development. While iCab is very useful for iOS work, Firebug lite is terrible in iOS. The best browser for doing development on an iPad is Ergo Web Tools.
It has a full inspector to see what your HTML and CSS is doing.

For a small fee, it also has a full JavaScript console you can use to debug JavaScript.

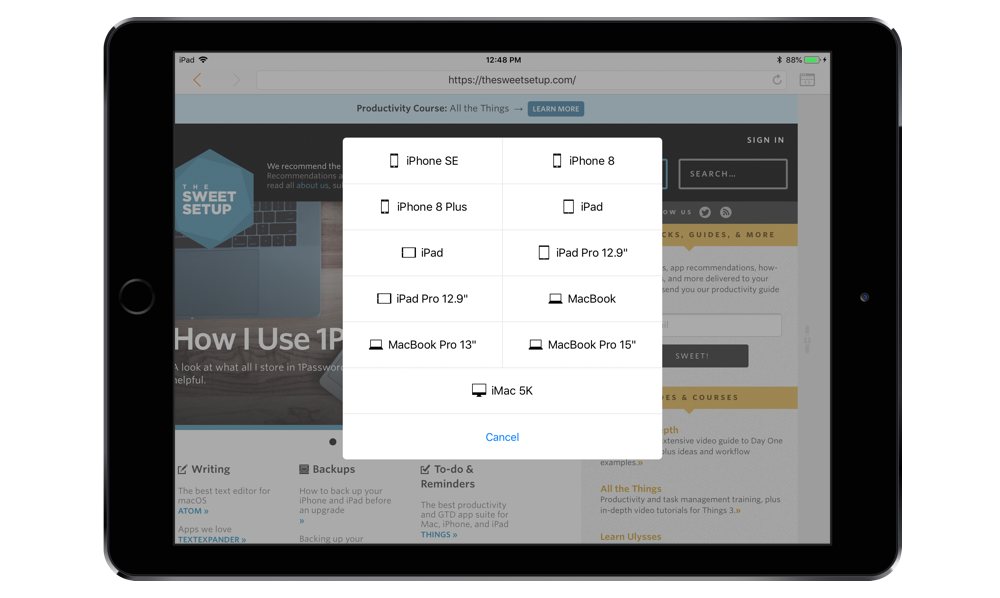
Finally, not only can you freely resize the viewable area, but it also has a number of device settings to test different screen sizes for all mobile devices.

If you’re trying to do any type of web development and test mobile devices, Ergo Web Tools is a must have tool.
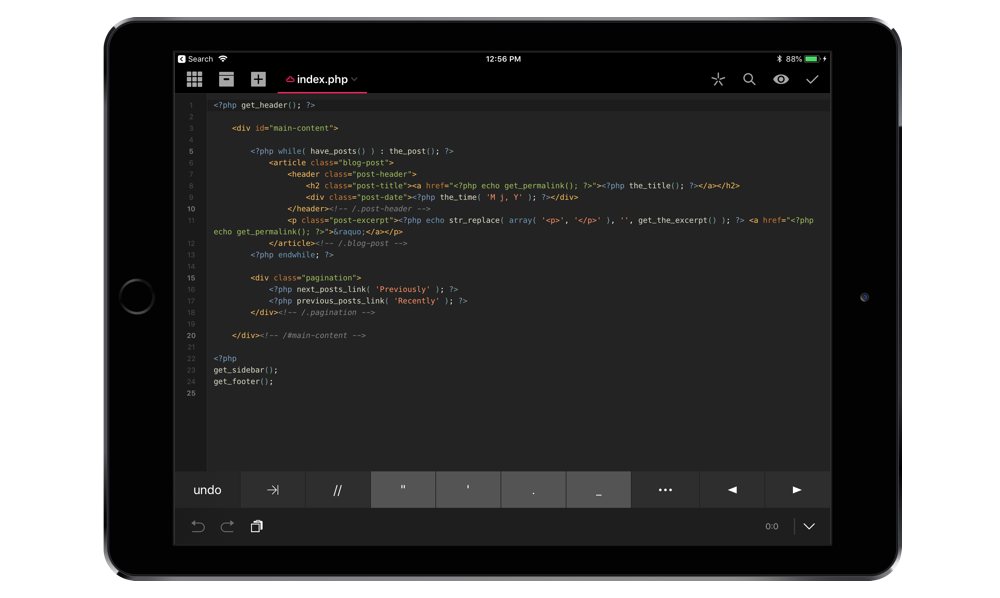
Coda
The final component of my web development setup is Coda by Panic. This is a crucial piece because it has the full FTP engine of the late Transmit for iOS. On top of the FTP engine, Coda is a capable code editor.

The thing you miss with Coda is searching your full codebase on your server and some of the advanced code completion tools you have with Vim or EMACS running directly on the server. Still, I use Code regularly to move files around or to make a quick change to something.
If you’re looking for an inexpensive web development platform, then going with the new iPad and a $5/month VPS is hard to beat. With the iPad selling for as little as $429 in Canada, even if I’m paying $15/month to support client development sites, I’m only at a yearly expense of just over $600.
If you upgrade to an iPad Pro, it’s still far less expensive than a MacBook Pro. And with iPads and iOS becoming more capabable every day, it’s hard for me to see why I’ll ever need to spend $2,000 or more every few years to upgrade my laptop again.
We have more useful workflow examples right here.
Wait. There’s a Bonus….
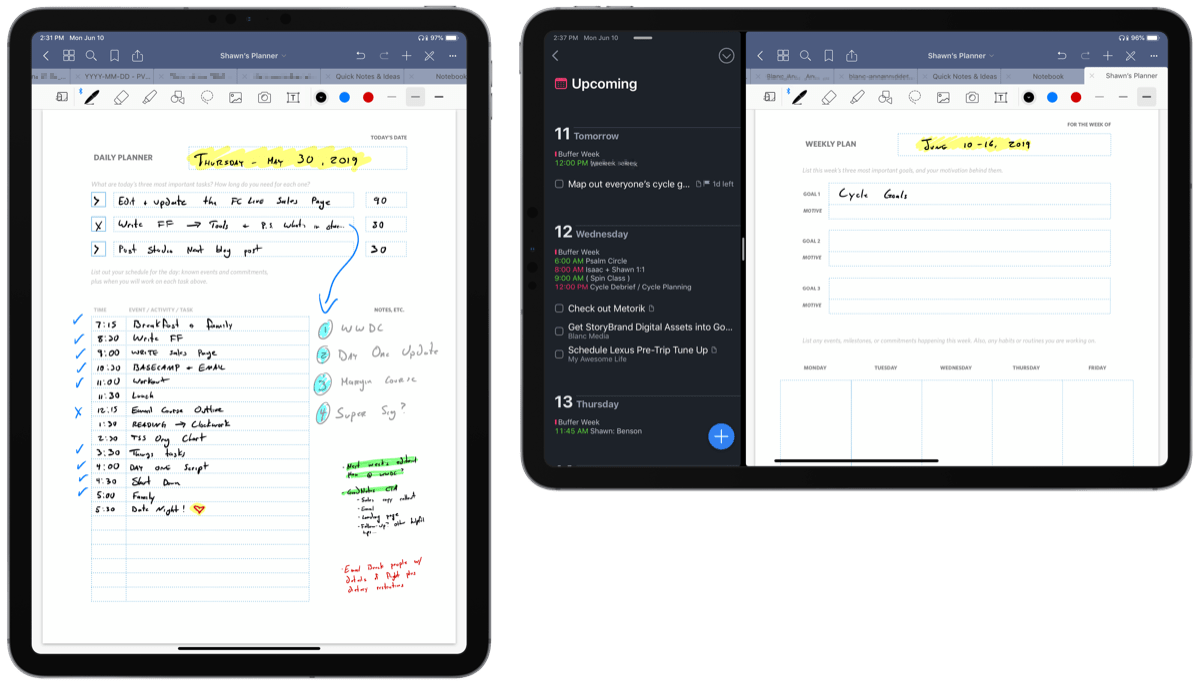
Custom Productivity Templates
We have a set of custom productivity templates that work well with the iPad app, GoodNotes. And if you want to try them out, we’ve put together a free guide that can help you.
We’ll show you…
- How to create and save custom page templates in GoodNotes.
- How to use those page templates to transform GoodNotes into your own productivity notebook (or any other type of notebook replacement).
Plus, we also have included a couple of our custom productivity templates for you to get started with. These templates are right out of our popular productivity course.

The custom templates and the guide are available for FREE to our email subscriber community. And you can get it right now. By joining the Sweet Setup community you’ll also get access to our other guides, early previews to big new reviews and workflow articles we are working on, weekly roundups of our best content, and more.
