Drag and Drop Into Shortcuts on iPad: An Effective Method for Repetitive Tasks

One of the many ways to run custom shortcuts in the Shortcuts app on iPad is by using drag and drop.
When you want to use one or more pieces of content, like a photo or tweet, as the starting point for your shortcut, you can move it all into the Shortcuts app in one go with drag and drop.
To start, tap (but don’t lift your finger!) on one of the items and it’ll be “picked up” into a stack that stays together until you let go. You can add other items to this stack by using another finger to select each additional item.
From there, while you continue to drag that stack of items, you can use any multitouch gestures to move into a different app and drop your content into a variety of places:
- Text fields, where items will be converted to text
- Folders/buttons that spring-load open when dragging
- Custom drop areas in apps that appear when hovered over
- And more — try it in your apps
With Shortcuts, you can use this method to quickly batch a bunch of items at once, or go through and complete repetitive tasks more easily than navigating through a series of apps.

When you want to drag and drop into a shortcut, open the Shortcuts app while dragging, then hover over the shortcut you want to use. After a moment, it will flash and start running, using the content as input into the first step (and as an automatic Shortcut Input variable).
Alternately, you can tap on the ellipsis (…) on a shortcut to open into the shortcut editor, then hover over the top bar with the Run Shortcut play button. When you do that, it will highlight the bar as a droppable area, so you can physically drop the content into the start of the shortcut.
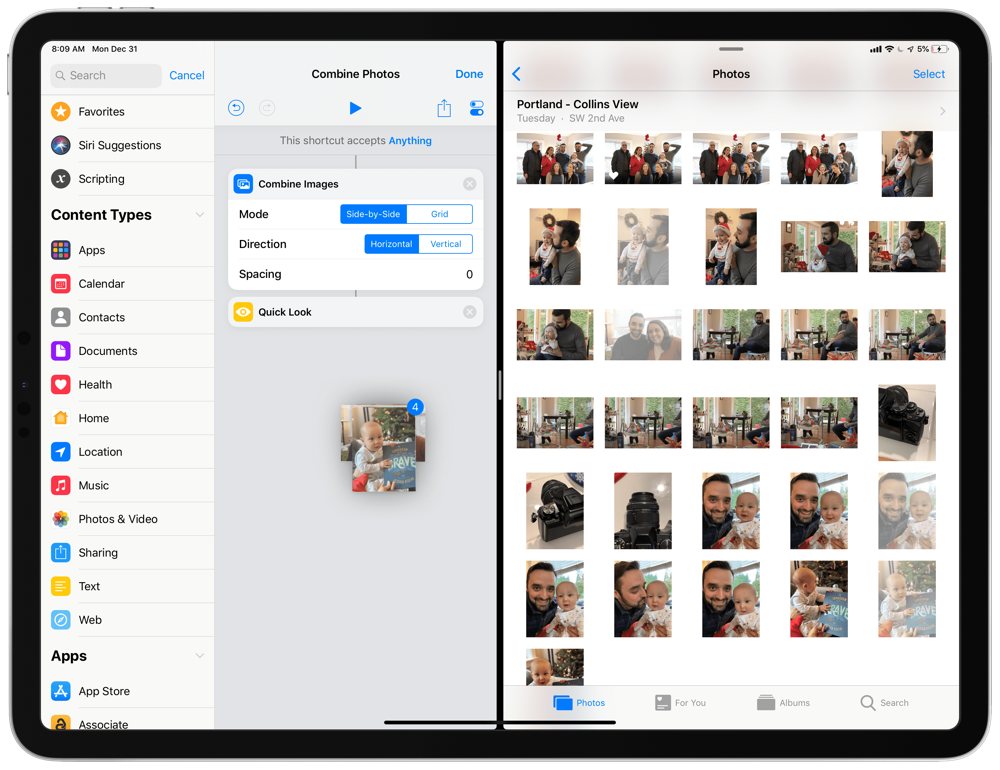
Grabbing a group of photos and dropping them into a shortcut to batch crop or combine the photos into a grid is one example of multi-item processing — you could do the same with any files from the Files app, Notes, Reminders, and tons of other content from third-party apps.
Airtable Experiments
I’ve been experimenting with drag and drop into Shortcuts using tweets and Airtable. Just before Thanksgiving, I offered to help with shortcuts if people sent me their home screens. To my overwhelm, I received 250 responses.
I wanted to reply to every single person, partially as an exercise to understand how people might be using their devices, and to generate a ton of new ideas quickly. And because I said I would.
To accomplish this, I needed to keep track of everything. I had previously created shortcuts that accept tweets as input and generate a markdown-formatted version of the tweet body and link back to the user, so I decided to reformat that into another custom shortcut I could use to input each of the tweets and keep track of who I had interacted with.
I chose Airtable as the data storage location. Airtable has features for filtering and keeping track of complete items, but more importantly, because it has a well-documented API custom to each database of information. Plus, of course, it works with Shortcuts.
I can’t share the shortcut as a functional tool for other people to use directly because it’s custom to my database, but you can examine it nonetheless.
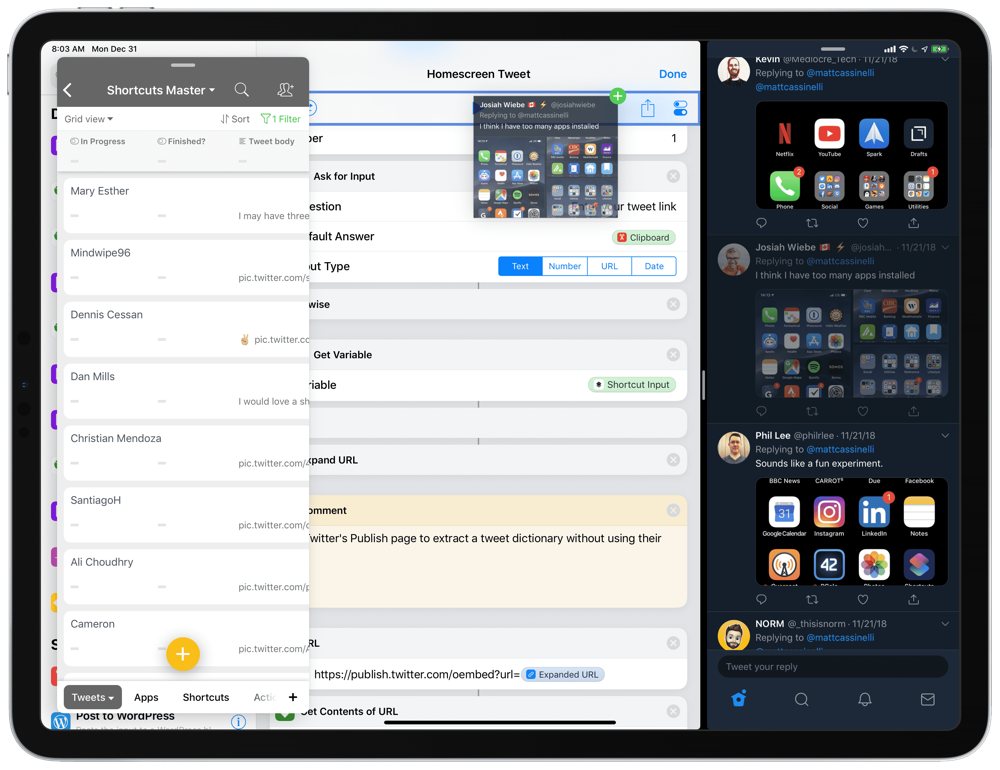
With my shortcut, I sat on my iPad Pro with Twitter open in Split View next to Shortcuts, and used the Apple Pencil to drag tweets one-by-one into the shortcut. The shortcut then grabbed the contents of the tweet URL, extracted information from it using proxy HTML generated by publish.twitter.com, then pulled apart that data into individual dictionary fields in a JSON request to Airtable’s API.
In effect, I was doing complete end-to-end data entry with drag and drop, generating a full database of people to interact with.
Later, I could take a similar shortcut and pull each of the tweets out of the database, opening one at random so I could look at their home screen and reply to them.
And, to go even further, I created another connected database in Airtable for each of the shortcuts I created so I can keep track of them and link them back to the person I shared to.
Slow Down There
To be fair, these are extremely advanced shortcuts. But, I wanted to illustrate the depth of Shortcuts and how the input method and form factor were critical to my ability to complete this task.
I wouldn’t have wanted to collect all 250 tweets from links on the web on my computer, nor do I even know how to make similar API calls from the Mac because it’s never been accessible to me.
I learned APIs through Shortcuts itself, and now the mobile, touch-based, Pencil-enhanced iPad Pro screen, easily held and manipulated with your hands, can enable these types of complex workflows at a greater depth than I ever previously imagined.
We have more useful workflow examples right here.
Wait. There’s a Bonus….
Custom Productivity Templates
We have a set of custom productivity templates that work well with the iPad app, GoodNotes. And if you want to try them out, we’ve put together a free guide that can help you.
We’ll show you…
- How to create and save custom page templates in GoodNotes.
- How to use those page templates to transform GoodNotes into your own productivity notebook (or any other type of notebook replacement).
Plus, we also have included a couple of our custom productivity templates for you to get started with. These templates are right out of our popular productivity course.

The custom templates and the guide are available for FREE to our email subscriber community. And you can get it right now. By joining the Sweet Setup community you’ll also get access to our other guides, early previews to big new reviews and workflow articles we are working on, weekly roundups of our best content, and more.
